반응형
수정을 하려고 했는데 우선 팝업을 띄워서 첨부파일 이미지 보는걸 먼저 해보겠다. 뷰를 수정하자.
/resources/views/boards/view.blade.php
@extends('boards.layout')
@section('header')
@include('boards.toptitle', ['toptitle'=>'게시판 보기', 'multi'=>$boards->multi])
@endsection
@section('content')
<table class="table table-striped table-hover">
<tbody>
<tr>
<th width="200">제목</th>
<td>{{ $boards->subject }}</td>
</tr>
<tr>
<td colspan="2">글쓴이 : {{ $boards->userid }} / 조회수 : {{ number_format($boards->cnt) }} / 등록일 : {{ $boards->regdate }}</td>
</tr>
<tr>
<th width="200">내용</th>
<td>{!! nl2br($boards->content) !!}</td>
</tr>
@if(count($attaches)>0)
<tr>
<th width="200">첨부 이미지</th>
<td>
<div class="row row-cols-1 row-cols-md-6 g-4" id="attachFiles" style="margin-left:0px;">
@foreach ($attaches as $att)
<div id='af_{{ $att->id }}' class='card h-100' style='width:120px;margin-right: 10px;margin-bottom: 10px;'><a href="#" onclick="window.open('/boards/imgpop/{{ $att->filename }}','imgpop','width=600,height=400,scrollbars=yes');"><img src='/images/{{ $att->filename }}' width='100' /></a></div>
@endforeach
</div>
</td>
</tr>
@endif
</tbody>
</table>
<div align="right">
<a href="/boards/{{ $boards->multi }}/?page={{ $boards->pagenumber }}" class="btn btn-primary">목록</a>
</div>
@endsection
window.open에 표시돼 있는 파일을 만들기 위해 라우터와 콘트롤러를 등록한다.
/routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\BoardController;
use App\Http\Controllers\MemberController;
Route::get('/', function () {
return view('welcome');
});
//게시판
Route::get('/boards/{multi?}', [BoardController::class, 'index'])->name('boards.index');
Route::get('/boards/show/{id}/{page}', [BoardController::class, 'show'])->name('boards.show');
Route::middleware('auth') -> group(function (){
Route::get('/boards/write/{multi}/{bid?}', [BoardController::class, 'write'])->name('boards.write');
Route::post('/boards/create', [BoardController::class, 'create'])->name('boards.create');
Route::post('/boards/saveimage', [BoardController::class, 'saveimage'])->name('boards.saveimage');
Route::post('/boards/deletefile', [BoardController::class, 'deletefile'])->name('boards.deletefile');
Route::get('/boards/imgpop/{imgfile}', [BoardController::class, 'imgpop'])->name('boards.imgpop');
});
//회원
Route::get('/login', [MemberController::class, 'login'])->name('auth.login');
Route::get('/signup', [MemberController::class, 'signup'])->name('auth.signup');
Route::post('/signupok', [MemberController::class, 'signupok'])->name('auth.signupok');
Route::post('/emailcheck', [MemberController::class, 'emailcheck'])->name('auth.emailcheck');
Route::post('/loginok', [MemberController::class, 'loginok']) -> name('auth.loginok');
Route::post('/logout', [MemberController::class, 'logout']) -> name('auth.logout');
/app/Http/Controllers/BoardController.php
public function imgpop($imgfile)
{
return view('boards.imgpop', ['imgfile' => $imgfile]);
}
이제 필요한 뷰 파일을 만든다.
/resources/views/boards/imgpop.blade.php
<img src='/images/{{ $imgfile }}' style="max-width:100%" />
이렇게 하면 완성이다.

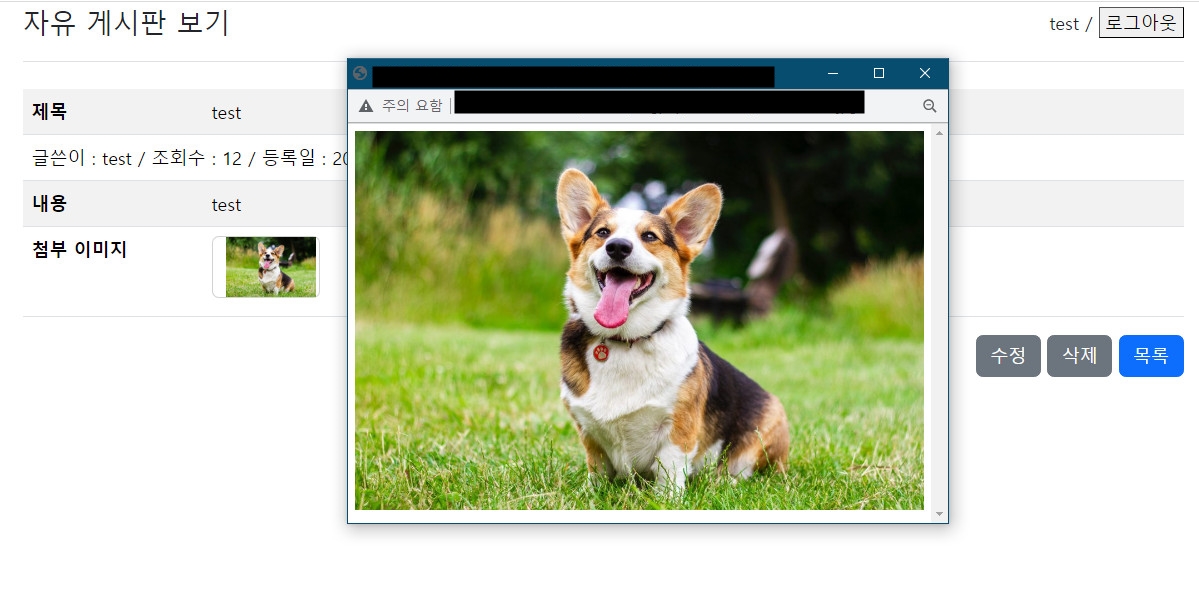
첨부 이미지를 클릭하면

이렇게 뜬다.
다음엔 수정과 삭제를 만들어 보자.
반응형
'PHP강좌 > [라라벨]게시판만들기강좌' 카테고리의 다른 글
| [라라벨+mysql]게시판 만들기 강좌 #19. 게시물 삭제하기 (0) | 2024.07.30 |
|---|---|
| [라라벨+mysql]게시판 만들기 강좌 #18. 게시물 수정하기 (1) | 2024.07.30 |
| [라라벨+mysql]게시판 만들기 강좌 #16. 보기 페이지 수정 (0) | 2024.07.25 |
| [라라벨+mysql]게시판 만들기 강좌 #15. 첨부파일 방식 변경(게시판에 등록) 4/4 (0) | 2024.07.25 |
| [라라벨+mysql]게시판 만들기 강좌 #14. 첨부파일 방식 변경(첨부파일 삭제) 3/4 (0) | 2024.07.25 |