반응형
게시판에 글을 쓸때 대부분 웹에디터라는걸 사용한다. PHP개발자가 직접 웹에디터를 개발할 필요는 없고 남들이 만들어 놓은걸 가져다 쓰면된다. 단 가져다 쓰는 웹에디터가 무료인지 유료인지 잘 알아야한다. 일단유명하다 싶으면 유료라고 생각하면 되겠다. (개인은 무료지만 기업은 유료인것도 많다. 조심해야한다. 나중에 법무사에서 우편물을 받을 수도 있다.)
여기서 사용하려는 웹에디터는 Summernote(https://summernote.org/)라는 것이다. 이놈은 무료다. summernote에 관해서는 여러번 글을 올린적이 있다. 그것도 참고하면서 따라해보자. 우선 글쓰기 부분에 summernote 코드를 적용한다.
/write.php
<?php
include $_SERVER["DOCUMENT_ROOT"]."/inc/header.php";
if(!$_SESSION['UID']){
echo "<script>alert('회원 전용 게시판입니다.');history.back();</script>";
exit;
}
$bid=$_GET["bid"];//get으로 넘겼으니 get으로 받는다.
$parent_id=$_GET["parent_id"];
if($bid){//bid가 있다는건 수정이라는 의미다.
$result = $mysqli->query("select * from board where bid=".$bid) or die("query error => ".$mysqli->error);
$rs = $result->fetch_object();
if($rs->userid!=$_SESSION['UID']){
echo "<script>alert('본인 글이 아니면 수정할 수 없습니다.');history.back();</script>";
exit;
}
$fquery="select * from file_table where status=1 and bid=".$rs->bid." order by fid asc";
$file_result = $mysqli->query($fquery) or die("query error => ".$mysqli->error);
while($frs = $file_result->fetch_object()){
$fileArray[]=$frs;
}
}
if($parent_id){//parent_id가 있다는건 답글이라는 의미다.
$result = $mysqli->query("select * from board where bid=".$parent_id) or die("query error => ".$mysqli->error);
$rs = $result->fetch_object();
$rs->subject = "[RE]".$rs->subject;
}
?>
<!-- summernote 추가분 -->
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.js"></script>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.js"></script>
<!-- summernote 추가분 -->
<form method="post" action="write_ok.php" onsubmit="return sendform();" enctype="multipart/form-data">
<input type="hidden" name="bid" value="<?php echo $bid;?>">
<input type="hidden" name="parent_id" value="<?php echo $parent_id;?>">
<input type="hidden" name="file_table_id" id="file_table_id" value="">
<div class="mb-3">
<label for="exampleFormControlInput1" class="form-label">제목</label>
<input type="text" name="subject" class="form-control" id="exampleFormControlInput1" placeholder="제목을 입력하세요." value="<?php echo $rs->subject;?>">
</div>
<div class="mb-3">
<label for="exampleFormControlTextarea1" class="form-label">내용</label>
<div id="summernote"><?php echo $rs->content;?></div><!-- summernote 추가분 -->
<textarea id="content" name="content" style="display: none;"></textarea>
</div>
<div class="mb-3">
<input type="file" name="upfile[]" id="upfile" multiple class="form-control form-control-lg" aria-label="Large file input example">
</div>
<!-- 첨부된 이미지 표시 -->
<div class="row row-cols-1 row-cols-md-6 g-4" id="imageArea">
<?php
foreach($fileArray as $fa){
?>
<div class="col" id="f_<?php echo $fa->fid;?>">
<div class="card h-100">
<img src="/data/<?php echo $fa->filename?>" class="card-img-top" >
<div class="card-body">
<button type="button" class="btn btn-warning" onclick="file_del(<?php echo $fa->fid;?>)">삭제</button>
</div>
</div>
</div>
<?php }?>
</div>
<!-- 첨부된 이미지 -->
<br />
<button type="submit" class="btn btn-primary">등록</button>
</form>
<script>
//summernote 추가분
$(document).ready(function() {
$('#summernote').summernote({
height: 500,
focus: true
});
});
function sendform(){
var contents=$('#summernote').summernote('code');
if ($('#summernote').summernote('isEmpty')) {
alert('내용을 입력하세요.');
return false;
}
$("#content").html(contents);
return true;
}
$("#upfile").change(function(){
var files = $('#upfile').prop('files');
for(var i=0; i < files.length; i++) {
attachFile(files[i]);
}
$('#upfile').val('');
});
function attachFile(file) {
var formData = new FormData();
formData.append("savefile", file);
$.ajax({
url: 'save_image.php',
data: formData,
cache: false,
contentType: false,
processData: false,
dataType : 'json' ,
type: 'POST',
success: function (return_data) {
if(return_data.result=="member"){
alert('로그인 하십시오.');
return;
}else if(return_data.result=="size"){
alert('10메가 이하만 첨부할 수 있습니다.');
return;
}else if(return_data.result=="image"){
alert('이미지 파일만 첨부할 수 있습니다.');
return;
}else if(return_data.result=="error"){
alert('첨부하지 못했습니다. 관리자에게 문의하십시오.');
return;
}else{
fid = $("#file_table_id").val() + return_data.fid + ",";
$("#file_table_id").val(fid);
var html = "<div class='col' id='f_"+return_data.fid+"'><div class='card h-100'><img src='/data/"+return_data.savename+"' class='card-img-top'><div class='card-body'><button type='button' class='btn btn-warning' onclick='file_del("+return_data.fid+")'>삭제</button></div></div></div>";
$("#imageArea").append(html);
}
}
});
}
function file_del(fid){
if(!confirm('삭제하시겠습니까?')){
return false;
}
var data = {
fid : fid
};
$.ajax({
async : false ,
type : 'post' ,
url : 'file_delete.php' ,
data : data ,
dataType : 'json' ,
error : function() {} ,
success : function(return_data) {
if(return_data.result=="member"){
alert('로그인 하십시오.');
return;
}else if(return_data.result=="my"){
alert('본인이 작성한 글만 삭제할 수 있습니다.');
return;
}else if(return_data.result=="no"){
alert('삭제하지 못했습니다. 관리자에게 문의하십시오.');
return;
}else{
$("#f_"+fid).hide();
}
}
});
}
</script>
<?php
include $_SERVER["DOCUMENT_ROOT"]."/inc/footer.php";
?>

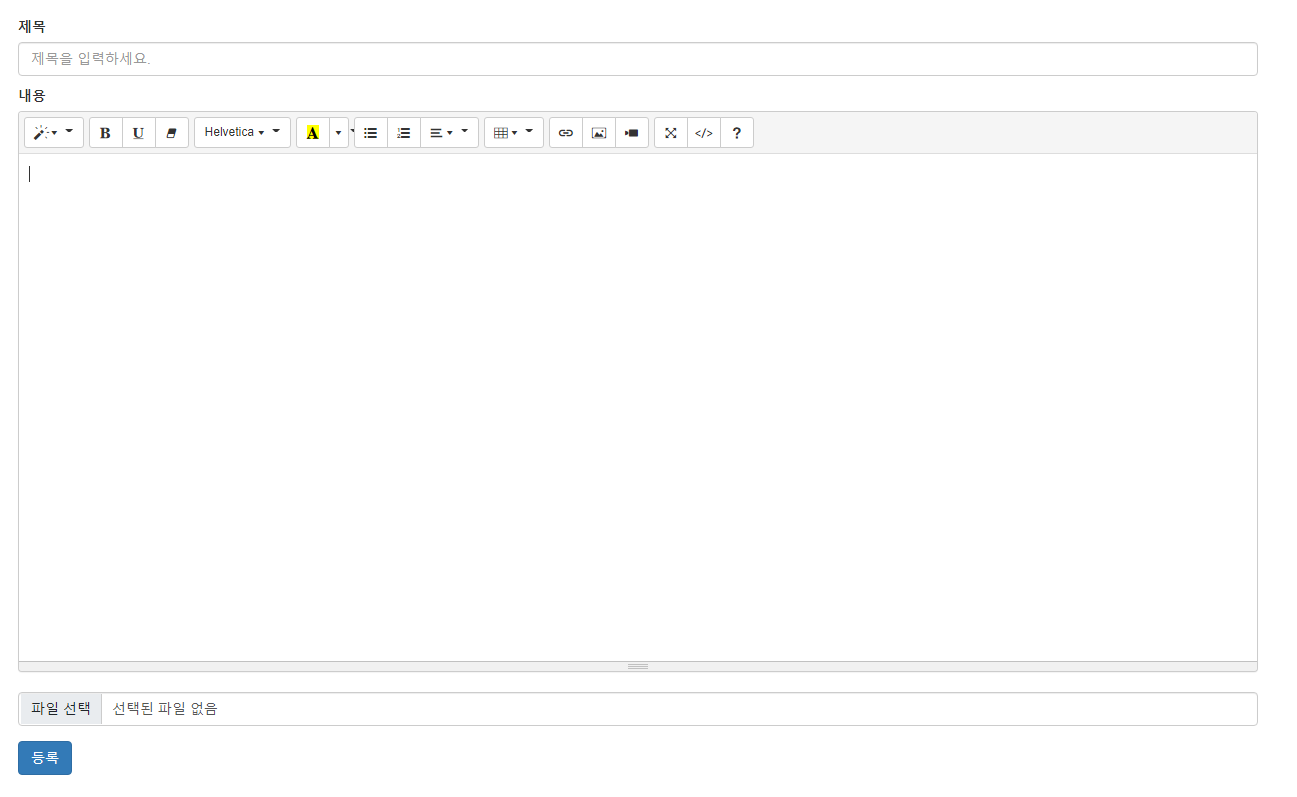
이렇게 나오면 성공이다.섬머노트를 위해 추가한부분은 주석으로 달아 놓았다.
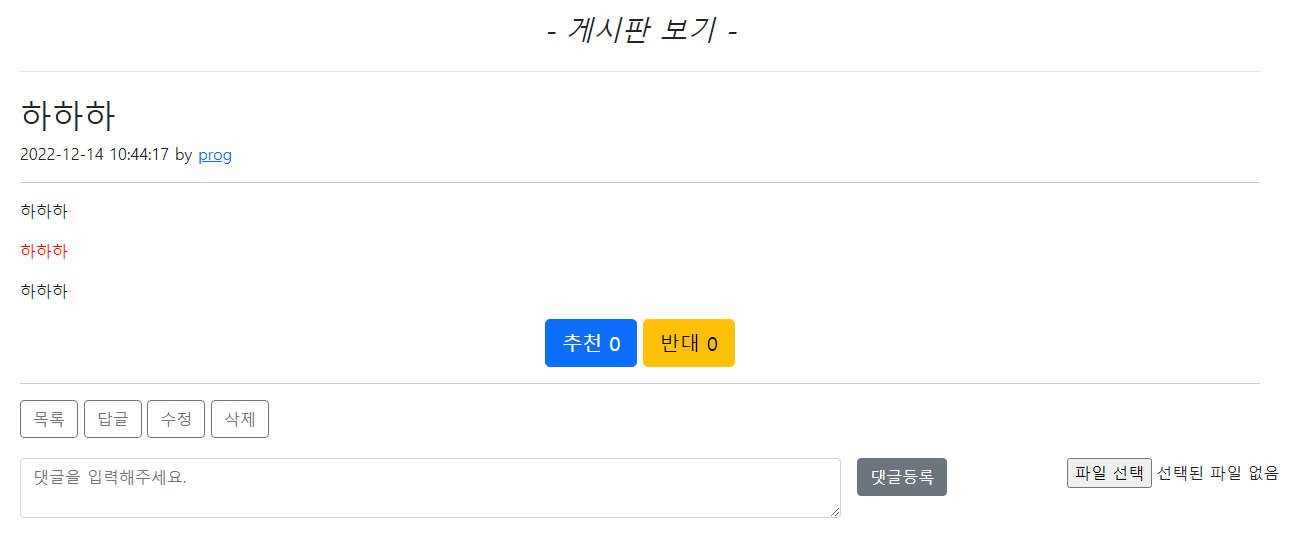
글쓰기를 처리하는 write_ok.php는 수정할 필요가 없다. 기존에 쓰던 변수를 그대로 사용했기때문이다. 글을 입력해보면 아래와같이 나온다.

웹에디터에서 글자색을 바꾸어 보았다. 위처럼 잘 나오면 성공이다. 그리고 수정 화면에 들어가보자.

수정화면에서도 위와같이 글쓸때 입력한 모습 그대로 나온다. 다음엔 웹에디터에 이미지를 첨부하는걸 해보자.
반응형
'PHP강좌 > 게시판만들기강좌' 카테고리의 다른 글
| php+mysql 게시판 만들기 강좌 #28. 회원 게시판 - 웹에디터에 이미지 첨부하기 심화과정 이미지 삭제 정보 처리 (3) | 2022.12.14 |
|---|---|
| php+mysql 게시판 만들기 강좌 #27. 회원 게시판 - 웹에디터에 이미지 첨부하기(내용 수정) (0) | 2022.12.14 |
| php+mysql 게시판 만들기 강좌 #25-1. 회원 게시판 - 댓글에 이미지 첨부 오류 수정(댓글 쓰기, 수정, 삭제) (0) | 2022.08.30 |
| php+mysql 게시판 만들기 강좌 #25. 회원 게시판 - 댓글에 이미지 첨부 feat.ajax(내용수정) (5) | 2022.02.14 |
| php+mysql 게시판 만들기 강좌 #24. 회원 게시판 - ajax를 이용한 파일 첨부 (0) | 2022.02.10 |