반응형
이번엔 게시판이 이미 첨부한 파일을 수정하거나 삭제하는 방법을 알아보자. 우선 수정페이지에서 첨부된 이미지를 삭제해보자.
/write.php
<?php
include $_SERVER["DOCUMENT_ROOT"]."/inc/header.php";
if(!$_SESSION['UID']){
echo "<script>alert('회원 전용 게시판입니다.');history.back();</script>";
exit;
}
$bid=$_GET["bid"];//get으로 넘겼으니 get으로 받는다.
$parent_id=$_GET["parent_id"];
if($bid){//bid가 있다는건 수정이라는 의미다.
$result = $mysqli->query("select * from board where bid=".$bid) or die("query error => ".$mysqli->error);
$rs = $result->fetch_object();
if($rs->userid!=$_SESSION['UID']){
echo "<script>alert('본인 글이 아니면 수정할 수 없습니다.');history.back();</script>";
exit;
}
$fquery="select * from file_table where status=1 and bid=".$rs->bid." order by fid asc";
$file_result = $mysqli->query($fquery) or die("query error => ".$mysqli->error);
while($frs = $file_result->fetch_object()){
$fileArray[]=$frs;
}
}
if($parent_id){//parent_id가 있다는건 답글이라는 의미다.
$result = $mysqli->query("select * from board where bid=".$parent_id) or die("query error => ".$mysqli->error);
$rs = $result->fetch_object();
$rs->subject = "[RE]".$rs->subject;
}
?>
<form method="post" action="write_ok.php" enctype="multipart/form-data">
<input type="hidden" name="bid" value="<?php echo $bid;?>">
<input type="hidden" name="parent_id" value="<?php echo $parent_id;?>">
<div class="mb-3">
<label for="exampleFormControlInput1" class="form-label">제목</label>
<input type="text" name="subject" class="form-control" id="exampleFormControlInput1" placeholder="제목을 입력하세요." value="<?php echo $rs->subject;?>">
</div>
<div class="mb-3">
<label for="exampleFormControlTextarea1" class="form-label">내용</label>
<textarea class="form-control" id="exampleFormControlTextarea1" name="content" rows="3"><?php echo $rs->content;?></textarea>
</div>
<div class="mb-3">
<input type="file" name="upfile[]" multiple>
</div>
<!-- 첨부된 이미지 표시 -->
<div class="row row-cols-1 row-cols-md-6 g-4">
<?php
foreach($fileArray as $fa){
?>
<div class="col" id="f_<?php echo $fa->fid;?>">
<div class="card h-100">
<img src="/data/<?php echo $fa->filename?>" class="card-img-top" alt="...">
<div class="card-body">
<button type="button" class="btn btn-warning" onclick="file_del(<?php echo $fa->fid;?>)">삭제</button>
</div>
</div>
</div>
<?php }?>
</div>
<!-- 첨부된 이미지 -->
<br />
<button type="submit" class="btn btn-primary">등록</button>
</form>
<script>
function file_del(fid){
if(!confirm('삭제하시겠습니까?')){
return false;
}
var data = {
fid : fid
};
$.ajax({
async : false ,
type : 'post' ,
url : 'file_delete.php' ,
data : data ,
dataType : 'json' ,
error : function() {} ,
success : function(return_data) {
if(return_data.result=="member"){
alert('로그인 하십시오.');
return;
}else if(return_data.result=="my"){
alert('본인이 작성한 글만 삭제할 수 있습니다.');
return;
}else if(return_data.result=="no"){
alert('삭제하지 못했습니다. 관리자에게 문의하십시오.');
return;
}else{
$("#f_"+fid).hide();
}
}
});
}
</script>
<?php
include $_SERVER["DOCUMENT_ROOT"]."/inc/footer.php";
?>

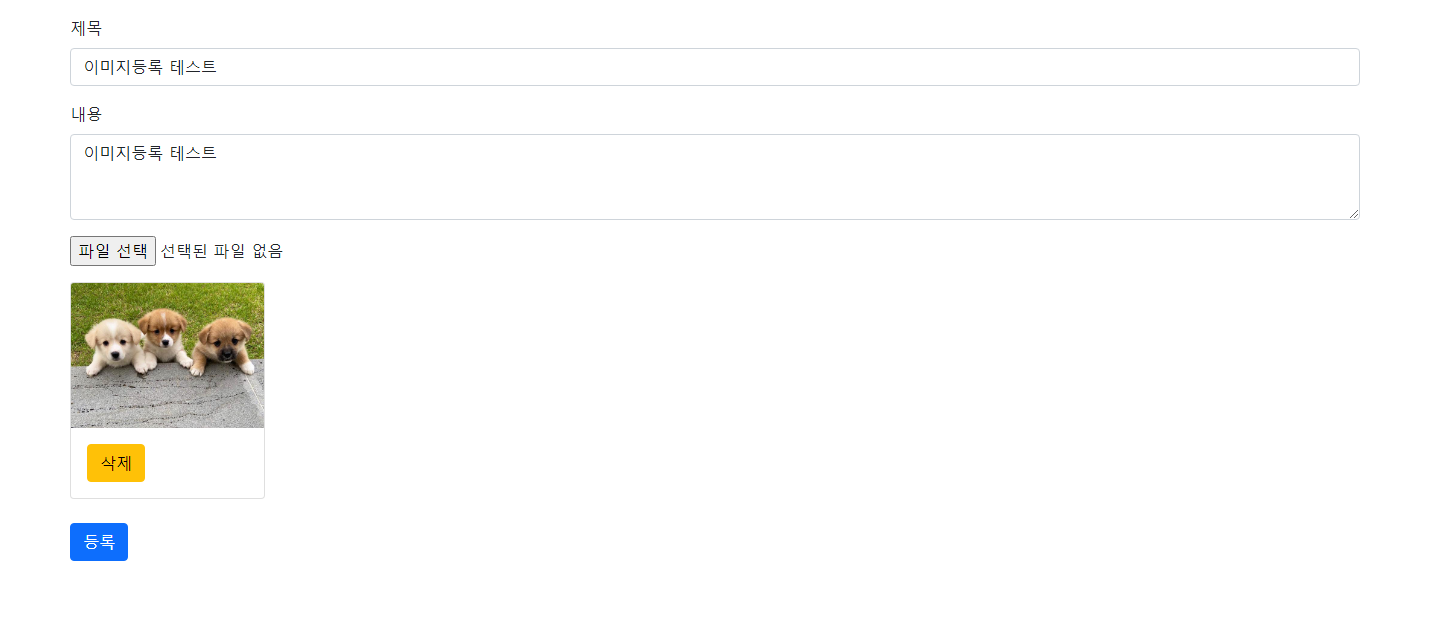
수정버튼을 눌렀을때 들어오는 페이지에 write.php 첨부된 이미지가 있으면 불러와서 표시해주고 첨부된 이미지마다 삭제버튼을 달아 주었다. 저 삭제 버튼을 클릭하면 ajax를 통해 테이블에서 status를 수정해주고 파일을 삭제해주면 된다.
파일 삭제 처리를 위한 file_delete.php 를 생성해준다.
/file_delete.php
<?php session_start();
include $_SERVER["DOCUMENT_ROOT"]."/inc/dbcon.php";
ini_set( 'display_errors', '0' );
if(!$_SESSION['UID']){
$retun_data = array("result"=>"member");
echo json_encode($retun_data);
exit;
}
$fid = $_POST['fid'];
$result = $mysqli->query("select * from file_table where fid=".$fid) or die("query error => ".$mysqli->error);
$rs = $result->fetch_object();
if($rs->userid!=$_SESSION['UID']){
$retun_data = array("result"=>"my");
echo json_encode($retun_data);
exit;
}
$sql="update file_table set status=0 where fid=".$fid;//status값을 바꿔준다.
$result=$mysqli->query($sql) or die($mysqli->error);
if($result){
//서버에 저장되어 있는 파일 삭제
$delete_file=$_SERVER["DOCUMENT_ROOT"]."/data/".$rs->filename;
unlink($delete_file);
$retun_data = array("result"=>"ok");
echo json_encode($retun_data);
}else{
$retun_data = array("result"=>"no");
echo json_encode($retun_data);
}
?>
파일 삭제하는 방법은 쉽다. 파일의 경로를 입력해주고 unlink 함수를 이용한다.
이번엔 게시물 자체를 삭제하는 경우를 알아보자. 기존에 만들어 놓은 delete.php를 조금 수정한다.
/delete.php
<?php session_start();
include $_SERVER["DOCUMENT_ROOT"]."/inc/dbcon.php";
if(!$_SESSION['UID']){
echo "<script>alert('회원 전용 게시판입니다.');location.href='/index.php';</script>";
exit;
}
$bid=$_POST["bid"]??$_GET["bid"];
if($bid){
$result = $mysqli->query("select * from board where bid=".$bid) or die("query error => ".$mysqli->error);
$rs = $result->fetch_object();
if($rs->userid!=$_SESSION['UID']){
echo "<script>alert('본인 글이 아니면 삭제할 수 없습니다.');location.href='/';</script>";
exit;
}
$sql="update board set status=0 where bid=".$bid;//status값을 바꿔준다.
$result=$mysqli->query($sql) or die($mysqli->error);
//게시물에 첨부된 파일이 있으면 디비에서 조회 후 모두 삭제해준다.
$file_result = $mysqli->query("select * from file_table where status=1 and bid=".$bid) or die("query error => ".$mysqli->error);
while($rs = $file_result->fetch_object()){
$delete_file=$_SERVER["DOCUMENT_ROOT"]."/data/".$rs->filename;
unlink($delete_file);
}
}else{
echo "<script>alert('삭제할 수 없습니다.');history.back();</script>";
exit;
}
if($result){
echo "<script>alert('삭제했습니다.');location.href='/index.php';</script>";
exit;
}else{
echo "<script>alert('글삭제에 실패했습니다.');history.back();</script>";
exit;
}
?>
방법은 비슷하다. 첨부된 파일이 있는지 확인하고 있으면 삭제 한다.
개발하다 힘들면 눌러.
반응형
'PHP강좌 > 게시판만들기강좌' 카테고리의 다른 글
| php+mysql 게시판 만들기 강좌 #25. 회원 게시판 - 댓글에 이미지 첨부 feat.ajax(내용수정) (5) | 2022.02.14 |
|---|---|
| php+mysql 게시판 만들기 강좌 #24. 회원 게시판 - ajax를 이용한 파일 첨부 (0) | 2022.02.10 |
| php+mysql 게시판 만들기 강좌 #22. 회원 게시판 - 다중 파일 첨부 multiple 와 뷰화면에 보여주기 (0) | 2022.02.09 |
| php+mysql 게시판 만들기 강좌 #21. 회원 게시판 - 파일 첨부, 파일 등록 (5) | 2022.02.09 |
| php+mysql 게시판 만들기 강좌 #20. 회원 게시판 - 리스트에 댓글수, new 버튼 달기 (0) | 2022.02.09 |